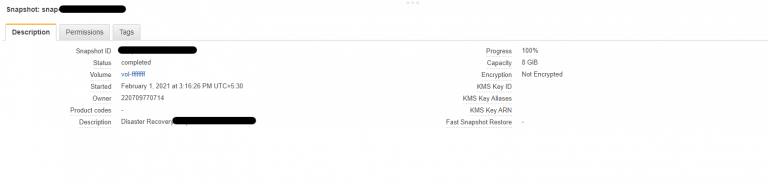
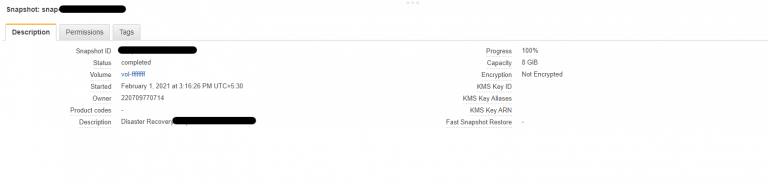
EBS Snapshots with Volume-ID vol-ffffffff

A snapshot is a copy of an Amazon EBS volume at a point in time. EBS snapshots include a Volume ID Property which is from which the snapshot was created. However, the volume ID of some volume will be set…

A snapshot is a copy of an Amazon EBS volume at a point in time. EBS snapshots include a Volume ID Property which is from which the snapshot was created. However, the volume ID of some volume will be set…


Stateful containers and Persistent volumes are not rare uses cases in the Kubernetes world, If you are running a MySQL, MongoDB, or Redis kind of setup you will definitely need a persistent volume. Why Persistent Volumes There are two different…

Data Protection (Backup and DR) describes the process of creating and storing the data that can be used to recover against data loss A proper backup copy is stored in a separate system or medium, such as tape, from the…
Replication enables the data from one MySQL database server (master)to be copied to one or more servers ( slaves ). MySQL Replication is Async by default; slaves do not need to be connected permanently to receive updates from a source.…

Backing up the database and having a recovery plan to recover from any disaster or human error is one of the most important task of the administrators You can have a replication cluster, high availability setup on multiple data centers…

In AWS you can take a snapshot of a volume while a previous snapshot of that volume is in the pending status, having multiple pending snapshots of a volume can result in reduced volume performance until the snapshots complete. There…

Most of the time the default location differs based on the operating system and sometimes depends on the version also the location may change, and also maybe depend on how you install the server. To get the location of postgresql.conf…

In my previous post, I wrote about running infinite loop in Java and also I mention that it was not recommended way of doing and wrote an alternate way with Spring boot scheduling, read here. In this blog lets see how we…