Recently, Google added an exciting feature to Google Drive “web hosting!” It allows you to host a website build on html , css , js in google drive build a website. And did I mention that it’s free?
Yep, it’s just one of the little perks that comes with a Google account.
You can see the live demo of my sample web page hosted in google drive
https://googledrive.com/host/0BwA2EsYXn4Xea0huYzNrLWlwbkk/index.html
In this post i explain you to host a website in google drive
Requirements
- A google account
- Text editor / WYSIWYG editor for editing html / css / js
Step One: Prepare your website
Create your html website , you can use css stylesheets , javascripts just use relative path for all css , js and images
Your relative path to a file within the same folder as your .html file is just the file’s name.
Like this:
background-image: url(asvignesh.png);
If you’re building something a bit more complicated, you may want to organize your files into image, CSS, and JavaScript folders to keep things tidy. Your relative path to an image in a separate folder would look like this:
background-image: url(images/asvignesh.png); <link href="style.css" rel="stylesheet" type="text/css" media="screen" /> <link rel="icon" type="image/ico" href="images/favicon.ico" />
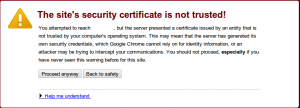
If you’re using any external files in your website, like jQuery library from google CDN or a web font hosted, link to the secure version(https:) of that file (if possible). if you have any insecure links your visitors may get security warnings when they visit your site

Step Two: Add Your Website to Google Drive
Install google drive and copy files in drive folder and sync it
or
Use web version , upload folder / files

you can use any of the way to add your website to google drive but the fastest way to upload a folder to Google Drive online is with the Chrome browser, since Chrome allows you to upload whole folders.
Step Three: Make Your Site’s Folder Public
Once you’ve got your website’s folder in Drive, you’re just a few clicks away from publishing!
Go to the Drive website and click the checkbox next to your folder’s name. Click the “Share” button above (it looks like a person with a plus sign next to their head).

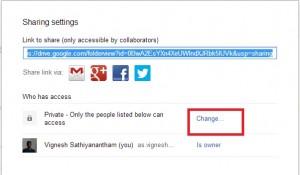
On the next screen, under “Who Has Access”, click the “Change” link next to the default “private” setting

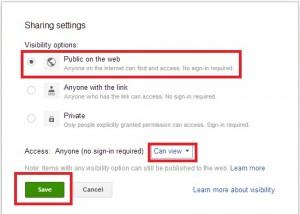
On the next screen, set the “Visibility Options” radio button to “Public on the web” and and Access to anyone “can view” , then press the green “Save” button.

Step Four: Get Your Page URL
Once you set the public access to the web folder you are ready to share your website , to share your website get the url
Go into your website’s folder through the web-based Drive interface and click on your index.html file. Drive will open the file in a lightbox screen. Click the “Open” button at the lower right corner of the screen.

Once your file is open, click the “Preview” link near the top of the screen.

The preview link will take you to your live page





I don’t even understand how I finished up here, but I believed this publish was great.
I don’t understand who you might be but certainly you’re going to a well-known blogger for those who aren’t already.
Cheers!